こんにちは、とむです。
こんなお悩みにお答えします。
何を言っているかといいますと、
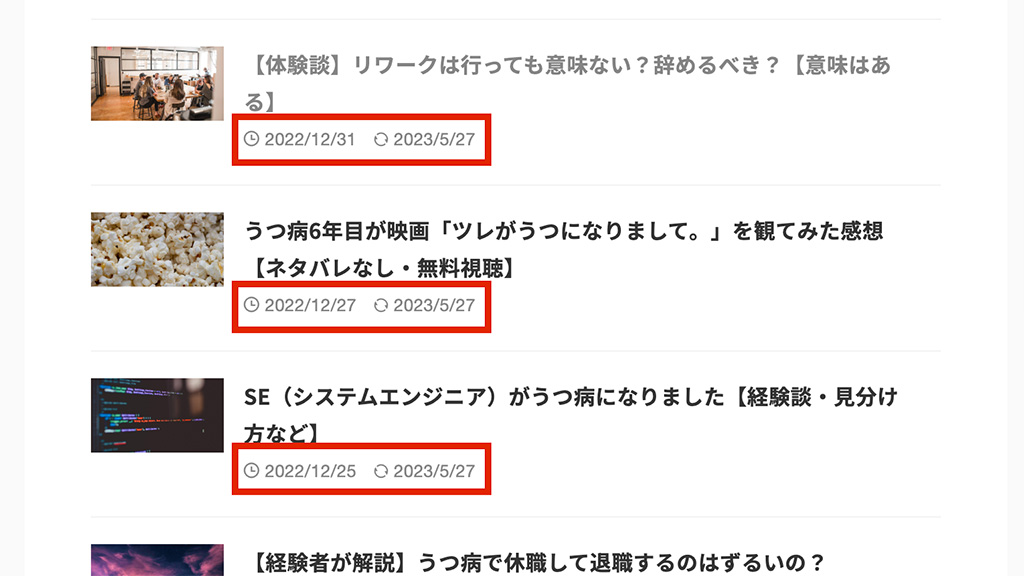
▼これを、

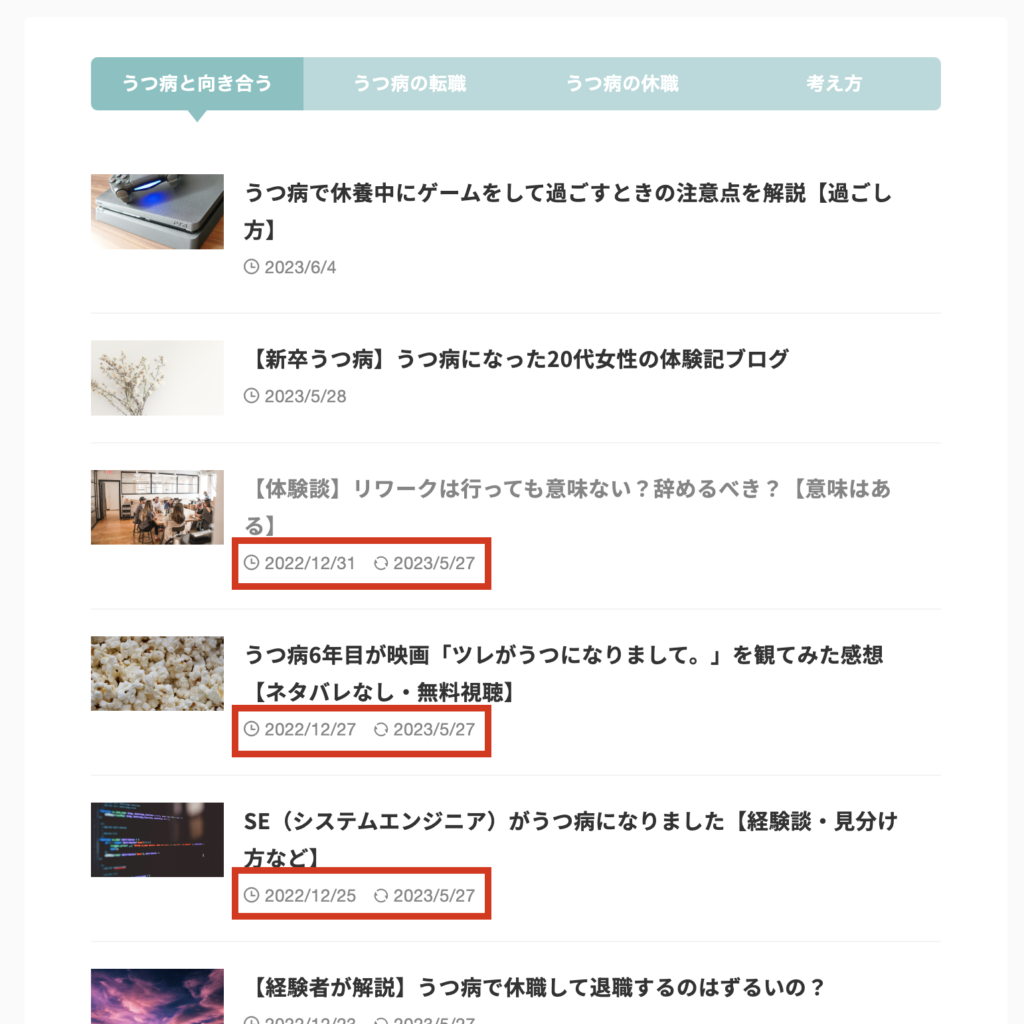
▼こうします。

AFFINGER6テーマの中身をいじくるので、ちょっと難易度は高めですが、よりわかりやすく画像付きで解説していきます。
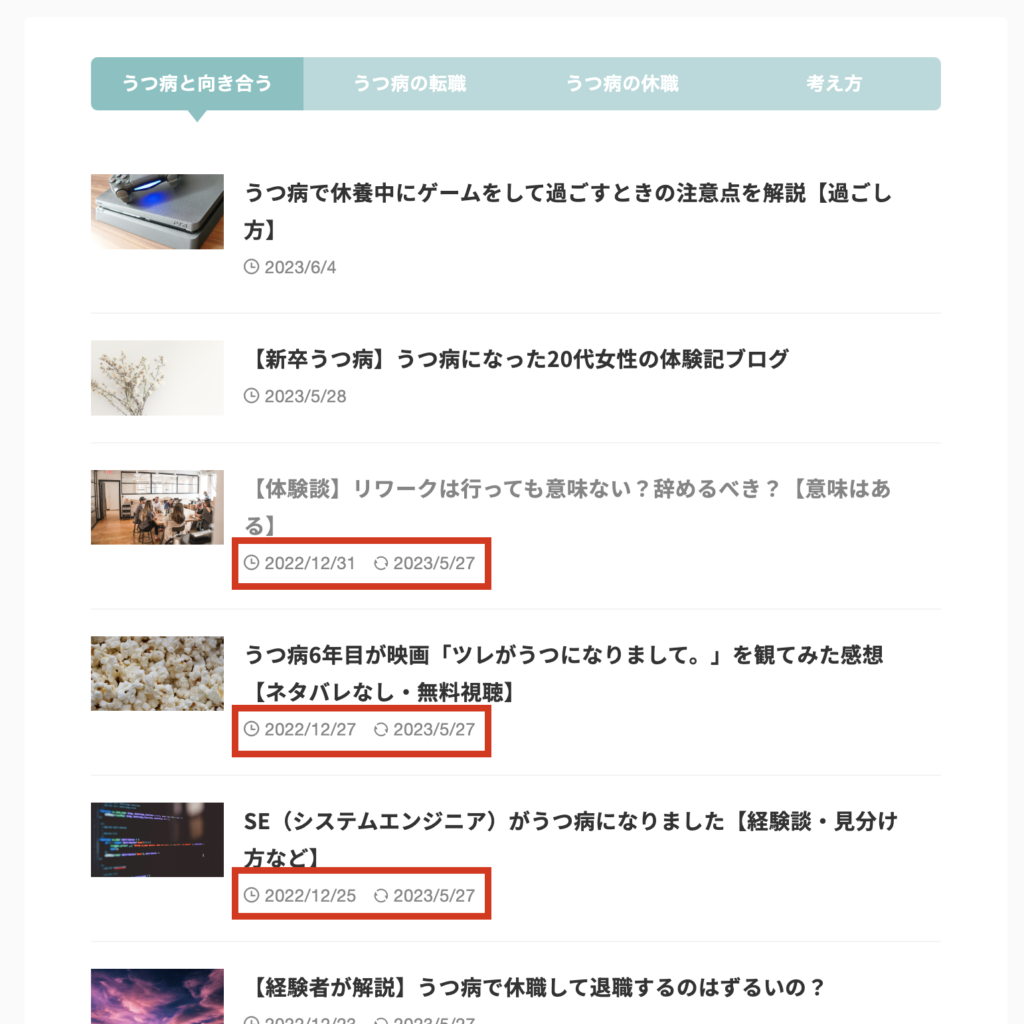
この記事の通りに操作していただければ、画像のようにタブ記事一覧に投稿日と更新日を並べて表示させることができるようになりますよ。
それでは早速やっていきましょう。
そのまえに:【AFFINGER6】タブ一覧表示ってどうやるの?
当サイト「とむのあたま」のように、TOPページにタブを表示させて、カテゴリ記事を一覧表示させる方法をまずはご紹介します。
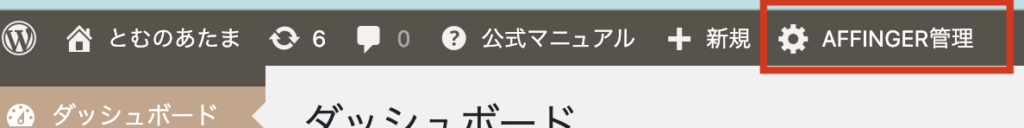
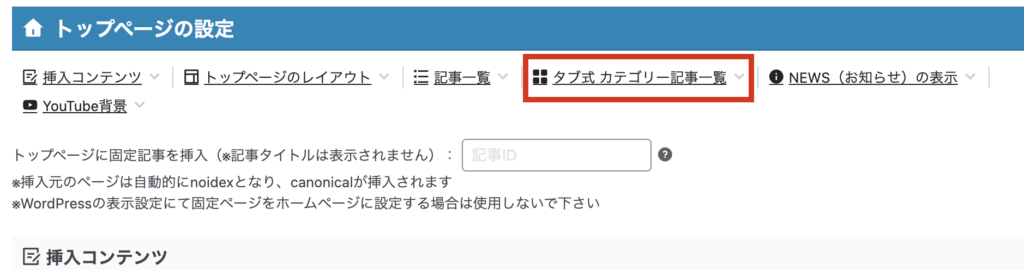
①まずはWordPressの[ダッシュボード]にログインし、[AFFIINGER管理]をクリックします。

②[トップページ]のタブをクリック。

③ページ上部の[タブ式カテゴリー記事一覧]をクリックして、ページ内ジャンプをします。

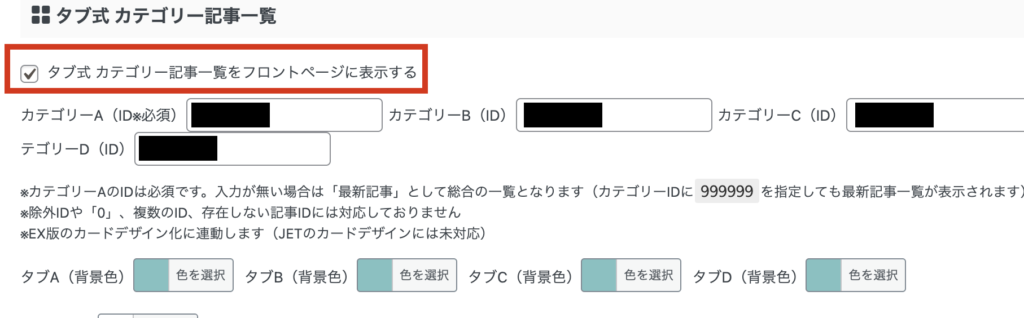
④[タブ式カテゴリー記事一覧をフロントページに表示する]のチェックを入れます。
トップページに表示したいカテゴリのIDを、[カテゴリーA(ID)][カテゴリーB(ID)][カテゴリーC(ID)][カテゴリーD(ID)]に入力します。

カテゴリーIDの確認方法
なお、カテゴリーIDは以下のように確認ができます。
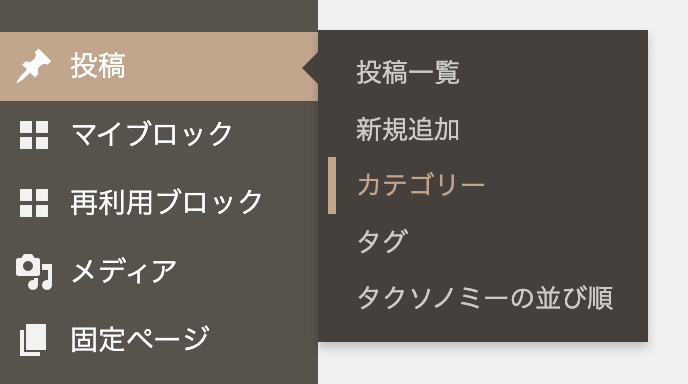
①ダッシュボードメニューの[投稿] - [カテゴリー]をクリック

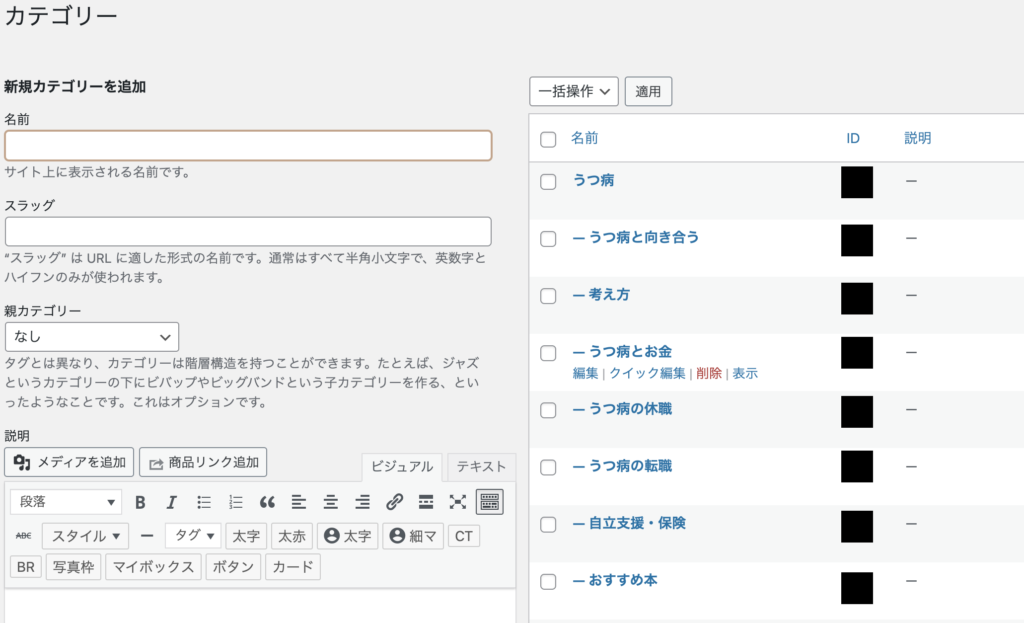
②[ID]の列に数字が書かれていると思いますので、タブとして表示させたいカテゴリーの数字をメモし、AFFINGER管理の[カテゴリーA(ID)][カテゴリーB(ID)][カテゴリーC(ID)][カテゴリーD(ID)]に入力します。
そうすることで、トップページにタブ式カテゴリー記事一覧が表示されるようになります。

AFFINGER6のタブ一覧に投稿日と更新日を両方表示させる方法
では、トップページにタブ式カテゴリー記事一覧を表示できたら、本題です。
以下のような、「更新日だけが表示されている」状態から、更新日と投稿日が表示される状態に変更していきましょう。

Step1. テーマファイルエディターを表示する
以下のように、テンプレート編集画面を表示してください。
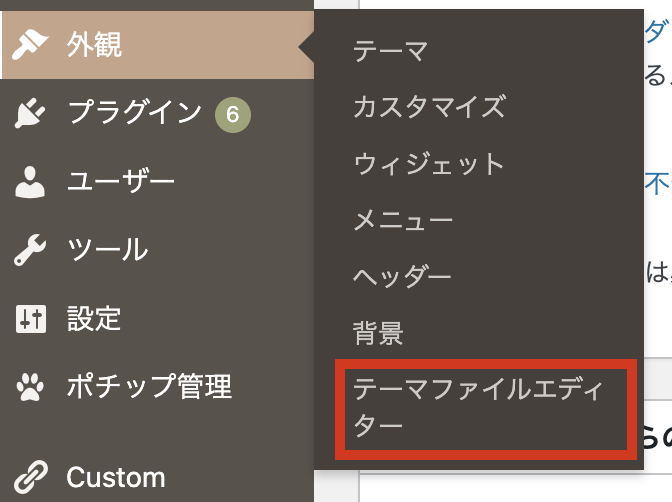
①[ダッシュボード]の左メニューから、[外観] - [テーマファイルエディター]をクリックします。

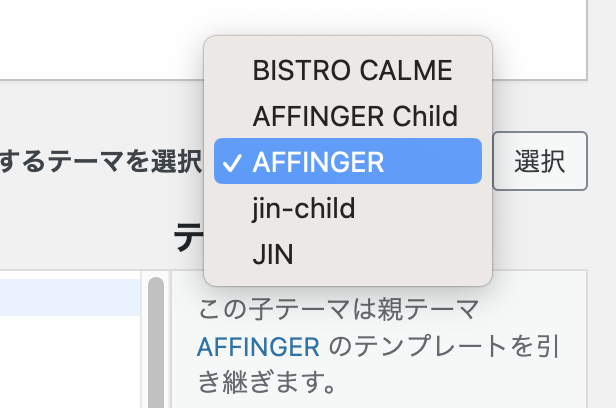
②右側のプルダウンから[AFFINGER]を選び、[選択]ボタンをクリックします。

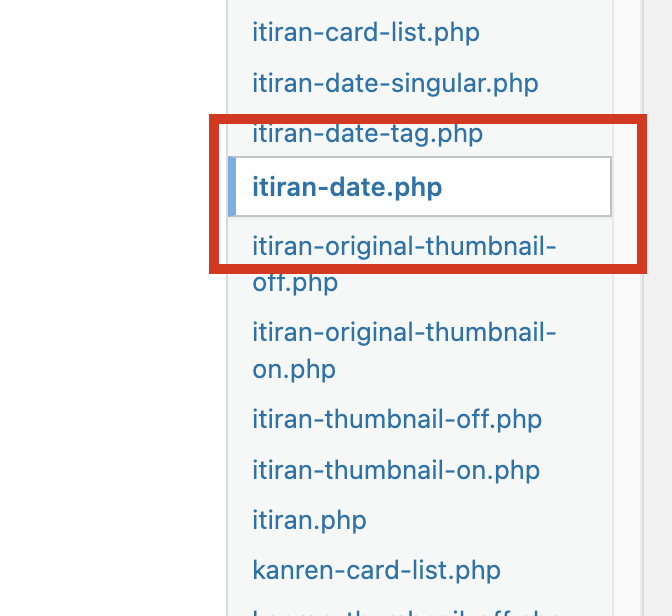
③画面右側に、「.php」で終わるリンクがたくさん表示されると思います。そのなかから「itiran-date.php」を探して、クリックしてください。

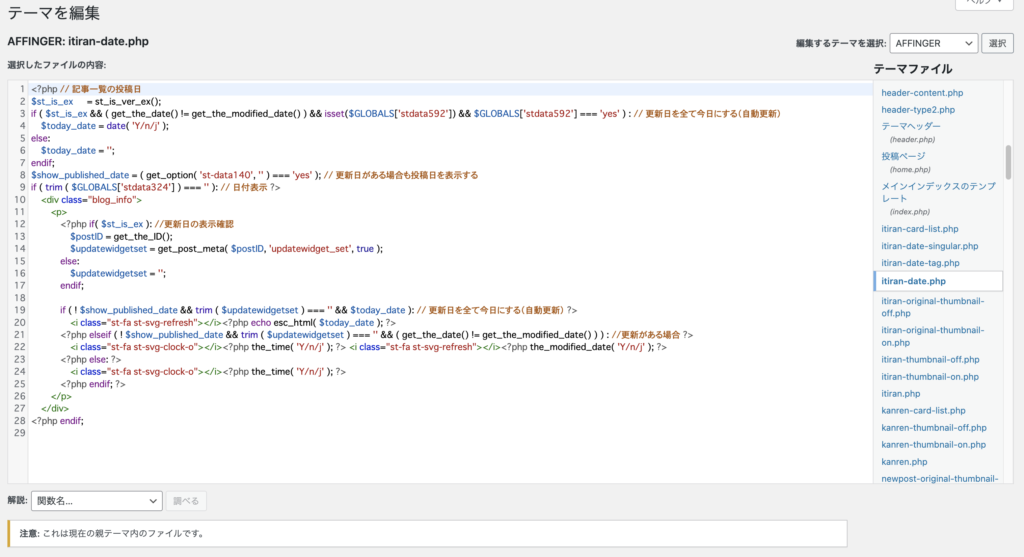
④そうすると、以下のような画面になると思います。これでStep1は完了です!

Step2. コードを編集する
さて、ここからちょっと難しくなりますが、それでもこの記事の通りにやっていただければ問題ありません。あともう少しなので、頑張りましょう。
表示したテーマファイルエディターの21〜22行目あたりに、以下のような記述がありますか?
PHP
<?php elseif ( ! $show_published_date && trim ( $updatewidgetset ) === '' && ( get_the_date() != get_the_modified_date() ) ) : //更新がある場合 ?>
<i class="st-fa st-svg-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?>
ここにコードを書き足していきます!
22行目のコードの前に「<i class="st-fa st-svg-clock-o"></i><?php the_time( 'Y/n/j' ); ?> 」を追加して、以下になるように修正してください。
修正前のコード
<i class="st-fa st-svg-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?>
修正後のコード
<i class="st-fa st-svg-clock-o"></i><?php the_time( 'Y/n/j' ); ?> <i class="st-fa st-svg-refresh"></i><?php the_modified_date( 'Y/n/j' ); ?>
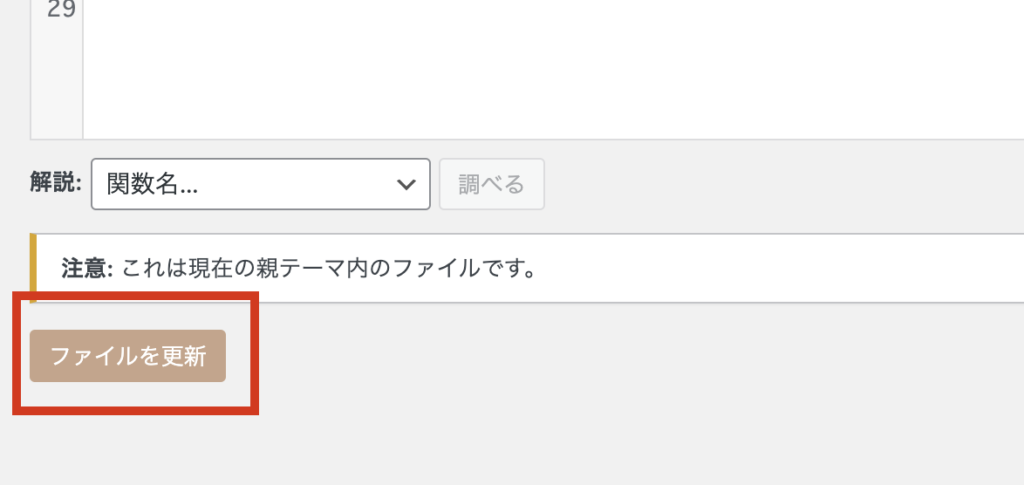
変更できたら、[ファイルを更新]ボタンを押します。

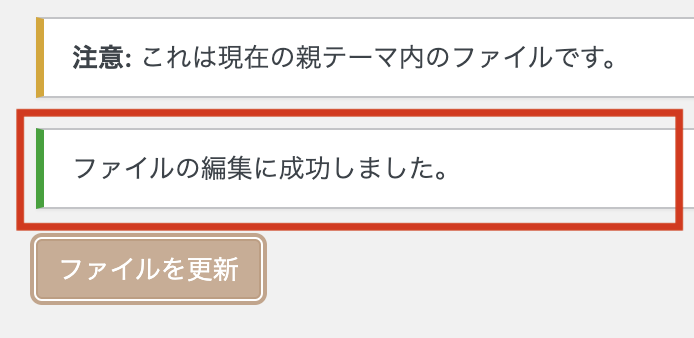
以下のように、「ファイルの編集に成功しました。」と出ればOKです!

この時点でエラーが出る方は、コードの書き方が間違っています。[ファイルを更新]ボタンを押さずにページを再読み込みして、Step2の最初からやり直してください。
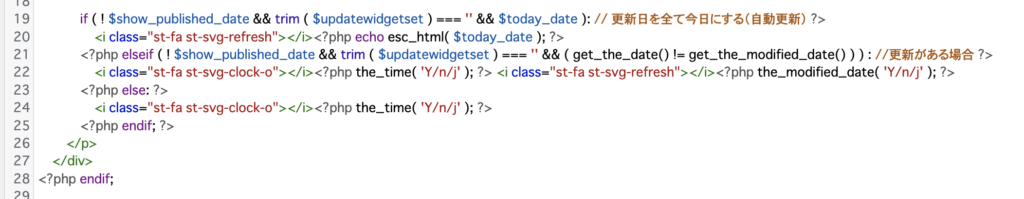
完成したコードは、以下のようになります!

Step3. トップページを確認し、投稿日が表示されているかを見る
テーマファイルエディターでコードを編集・保存できたら、トップページを確認してみましょう。
投稿日と更新日が表示されていれば、大成功です!

投稿日と更新日の表示がどうしてもできないときは
ここまでお伝えした方法で投稿日と更新日の表示ができないときは、Twitterか下のコメント欄にてお知らせください。
無料でブログを確認し、アドバイスします!
是非参考にしてみてください〜それでは!