サーバーの常時SSL設定(https化)はしているはずなのに、なぜか特定の記事だけ「保護されていない通信」が出てしまっているときの原因と解決法をまとめてみました。
問題発生時のブログの状況
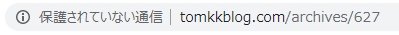
サイトの常時SSL設定は有効にしているはずなのに、あるひとつの記事だけChromeアドレスバーに「保護されていない通信」と出ていました。

なんで?
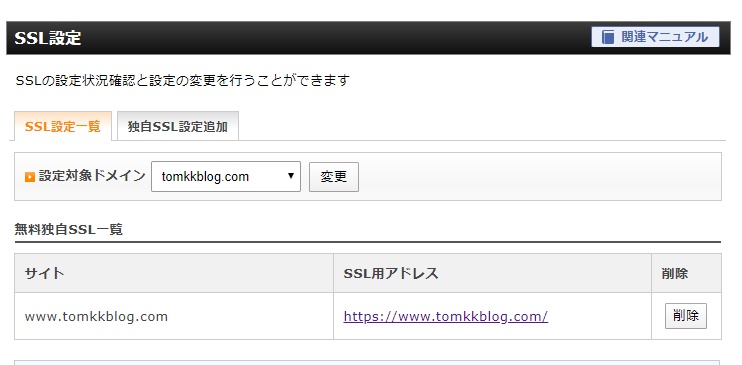
サイト全体のSSL設定を間違えた?と考え、使っているエックスサーバー![]() の設定を確認してみました。
の設定を確認してみました。

SSL設定は間違いなく有効になっています。
ほかのページを確認してみると・・



どうやらサイト全体のSSL設定がとれたのではなく、../archive/627の記事だけが「保護されていない通信」になっています。

原因:ページ内に「http://~」で始まるURLが混ざっていた
原因は、ページ内に「http://~」で始まるURLが混ざっていたせいでした。
今回の当ブログの犯人は、Cocoonスキンにデフォルトで入っている吹き出し要素「[SAMPLE 002] 女性」でした!

この人の画像URLがhttpで始まっていたせいで、Chromeが「このページにhttpがいる!」と警告を出していました。

常時SSL設定しているのに「保護されていない通信」が出るときの原因チェック方法
ページのどこに「http://~」が隠れているか、Chromeの「検証」を使ってすぐに見つけることができます。
調べたいページで右クリックし、[検証]をクリックします。

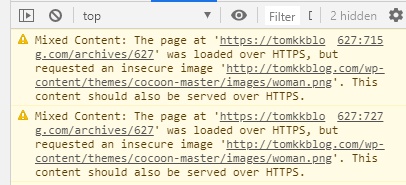
出てきた右サイドバー上側の[Console]タブをクリックします。


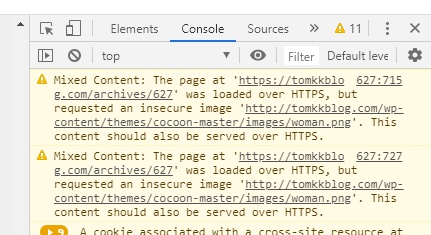
黄色い背景色の部分が、ページ内の警告コンテンツを説明してくれています。ここを読めば、なぜ「保護されていない通信」という警告文が出ているのかが分かります。
今回のわたしのブログは、「ページはHTTPSで読み込まれているけど、HTTPで呼ばれてる画像があるよ。危ないよ」と言われています。
まとめ ページ内にhttp://~で始まるURLが混ざっていないか確認すべし
常時SSL設定をしているにも関わらずChromeが「保護されていない通信」と警告を出してくる原因は、今回のわたしの場合は「アドレスがhttpで始まる画像を使っていたせい」でした。
なぜか特定の記事だけ警告文が出る、というときは、ページ内検証をしてみてください。
また、当ブログと同じくCocoonスキンを使っているかたで、デフォルトの吹き出しを使っているかたは要注意です。
アイコン画像アドレスのhttpにsを書き加えるか、デフォルトから画像を変更するなどして対応してください。